



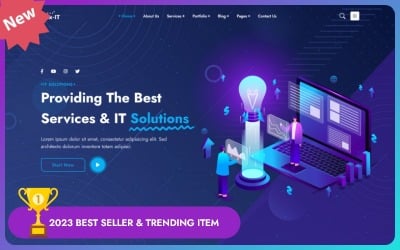
Flex-IT | Бізнес-послуги та ІТ-рішення Багатоцільовий адаптивний шаблон веб-сайту HTML5 від AminThemes

Gravity – багатоцільовий HTML- від GWorld

 SALE
SALE
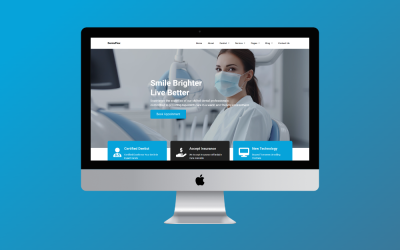
ДентаФлекс | Стоматологічний HTML-шаблон веб-сайту від Devteambd

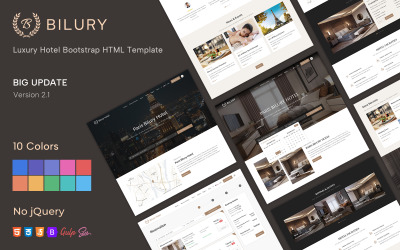
Bilury - Розкішний готель Bootstrap HTML- від BiThemer




OnTheBett – HTML5-шаблон веб-сайту для ставок онлайн від ThemesLay

Конструкції Калі | Магазин будівельних матеріалів та інструментів Шаблон веб-сайту HTML5 від Slidesigmathemes


Інтенсивний тренажерний зал веб-сайт від ZEMEZ


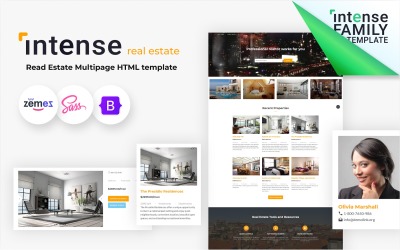
Шаблон веб-сайту ресторану INTENSE від ZEMEZ


Шаблон веб-сайту для блогу INTENSE від ZEMEZ

Щітка Sharp | Багатофункціональний адаптивний прибиральний шаблон веб-сайту від Slidesigmathemes

Різноробочий електрик та ремонт сантехніки HTML5 від DreamIT

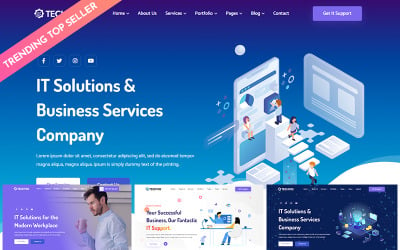
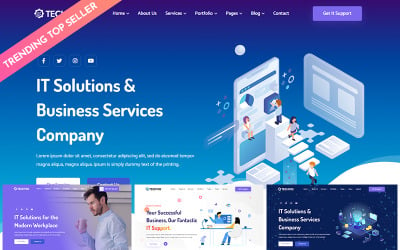
BigFox IT Solution Business Service HTML5 від DreamIT



Solar Light – HTML5-шаблон веб-сайту Solar Energy від ThemesLay


Шаблон HTML5 Lawboss Law And Lawyer від DreamIT

Гарденія | Садівництво та плантація HTML5 шаблон веб-сайту від Slidesigmathemes

Дизайн інтер'єру та архітектура Dex HTML5 від DreamIT

Шаблон HTML5 для автошколи та онлайн-сайту від DreamIT







Найкращі HTML-шаблони веб-сайтів Retina Ready для створення сучасних сторінок
Ці теми розроблено, щоб бути приголомшливо красивими та ультрафункціональними. Вони створені для швидкого реагування, швидкого завантаження та адаптації для пошукової оптимізації. Вони включають усі найновіші функції, щоб ваш веб-сайт виглядав і працював бездоганно. Ми створюємо їх за допомогою новітніх технологій, які ідеально підходять для особистих і бізнес-ресурсів. Завантажте шаблони веб-сайтів Retina Ready HTML, щоб створювати сучасні сторінки з професійним виглядом.
Особливості HTML-шаблонів веб-сайтів Retina Ready
Ці ресурси пропонують ряд характеристик, які роблять їх ідеальними для створення сторінок:
- Адаптивний дизайн.
- Кероване налаштування та налаштування.
- Графіка, готова до Retina.
- Установка в один клік.
- Кросбраузерність.
- Оптимізовано для швидкості та продуктивності.
- Розширене кешування сторінок.
- Інтеграція соціальних мереж.
- Настроювані колірні схеми, шрифти та типографіка.
- Віджети та шорткоди.
- Вбудовані функції, такі як контактні форми, галереї та слайд-шоу.
- Потужні опції.
- Оптимізовано для SEO та доступності.
- Розширені параметри налаштування.
- Автоматично створена карта сайту.
- Підтримка кількох мов.
- Розширюється за допомогою плагінів і доповнень.
Теми сумісні з такими популярними CMS, як WordPress , Joomla та Drupal.
Кому може бути корисно використовувати готові HTML-шаблони веб-сайтів Retina
Було б чудово, якби ви могли редагувати HTML-код, але якщо ні, то давайте спробуємо скористатися ним без спеціальних знань. Це список людей, які можуть завантажити ці дорогоцінні активи для просування свого бізнесу:
- Професійні веб-дизайнери, блогери та розробники.
- Підприємці, фото- та відеооператори, художники, музиканти та автори контенту, які хочуть створити ресурс для всіх пристроїв.
- Некомерційні організації хочуть мати ресурс, не витрачаючи багато грошей.
- Розробники програм або графічні проектори, які хочуть мати бездоганні ресурси.
- Підприємства малого бізнесу, власники магазинів електронної комерції або компанії-початківці хочуть створити ресурс, не наймаючи веб-дизайнера.
Поради та підказки щодо використання шаблонів HTML-сайтів Retina Ready
Ось кілька кроків для використання тем:
- Обов’язково адаптуйте свої зображення для дисплеїв Retina, оскільки вони зазвичай мають високу роздільну здатність і потребують більше даних для правильного відображення.
- Використовуйте відносні одиниці, такі як %, em або rem, а не загальну кількість пікселів, щоб забезпечити відповідне масштабування зображень на дисплеях з різною роздільною здатністю.
- Оптимізуйте свої сторінки для швидшого завантаження, оскільки зображення з вищою роздільною здатністю завантажуються довше.
- Використовуйте векторні файли та спеціальні суфікси до зображень, щоб скоротити час завантаження.
- Використовуйте елемент зображення, щоб показувати різні версії зображення залежно від роздільної здатності пристрою.
Перевірте його на різних пристроях і в браузерах, щоб переконатися, що ваш ресурс виглядає добре. Крім того, дуже важливо постійно оновлювати код HTML і CSS, щоб бути впевненим, що він підходить для будь-якого гаджета.
Готові HTML-шаблони веб-сайтів Retina: відео
Поширені запитання щодо готових HTML-шаблонів веб-сайтів Retina
Як створити ідеальний ресурс із шаблонами HTML-сайтів, готовими до Retina?
Початківець може налаштувати; виконайте такі дії:
- Створіть досяжну ціль для ресурсу.
- Надайте команді розуміння плану, ролей і обов’язків кожного члена.
- Побудуйте графік для проекту, щоб гарантувати завершення за графіком.
- Влаштовуйте часті зустрічі, щоб команда залишалася на шляху.
- Призначте завдання конкретним членам команди та встановіть їм терміни.
- Використовуйте новітні технології, щоб зробити ресурс більш ефективним.
- Перегляньте відгуки членів команди, щоб за потреби внести зміни.
- Використовуйте шаблони HTML, щоб створити постійне відчуття.
- Перевірте сторінки перед запуском, щоб переконатися, що вони функціонують правильно.
- Регулярно перевіряйте ресурс, щоб переконатися, що він оптимізований.
Що таке готові до Retina HTML-шаблони веб-сайтів?
Теми веб-сайтів на основі HTML оптимізовані для дисплеїв із високою роздільною здатністю, забезпечуючи чіткість і чіткість перегляду.
Як використовувати шаблони HTML-сайтів, готові до Retina?
Ви можете використовувати їх, просто завантаживши тему на веб-хостинг і налаштувавши її відповідно до своїх потреб.
Які переваги використання шаблонів HTML-сайтів, готових до Retina?
Головна перевага полягає в тому, що вони пропонують чітке зображення, яке чудово виглядає на будь-якому пристрої з дисплеєм високої роздільної здатності. Крім того, теми також розроблені так, щоб бути зручними для користувача та легко налаштовуватися.
