 SALE
SALE
 SALE
SALE
 SALE
SALE
勇敢的主题-多用途的HTML网站模板 by ZEMEZ
 SALE
SALE
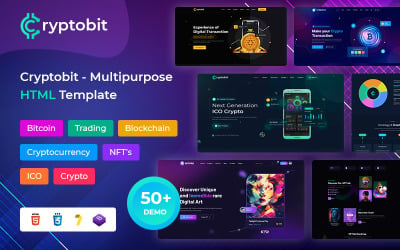
Cryptobit所有在一个数字货币HTML5模板 by DreamIT
 SALE
SALE
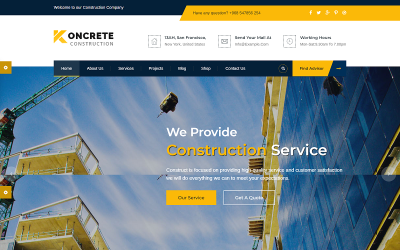
建设公司HTML5网站模板 by ZEMEZ

ProZone -代理,个人,公司投资组合Laravel脚本 by CODEZONE
 SALE
SALE
未来-网页设计机构多用途网站模板 by ZEMEZ

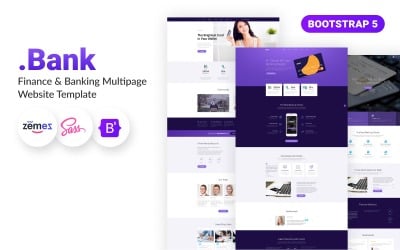
.银行-金融和银行多页引导5网站模板 by ZEMEZ

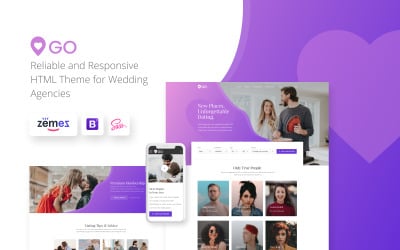
GO -约会机构优雅的多页HTML网站模板 by ZEMEZ
 SALE
SALE
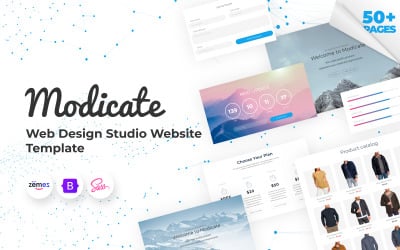
modate -网页设计工作室网站模板 by ZEMEZ

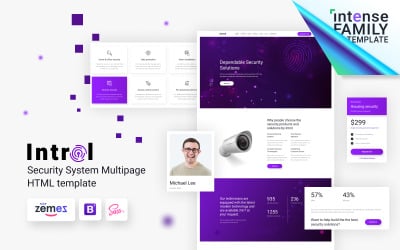
介绍-安全公司响应网站模板 by ZEMEZ
 SALE
SALE
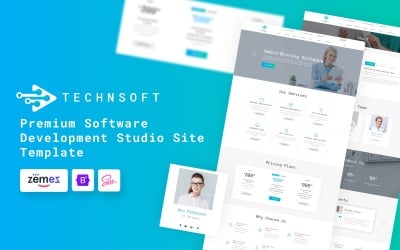
TechSoft -软件开发工作室网站模板 by ZEMEZ
 SALE
SALE
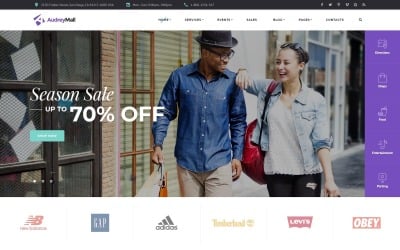
奥黛丽购物中心-购物中心,娱乐商店网站模板 by ZEMEZ

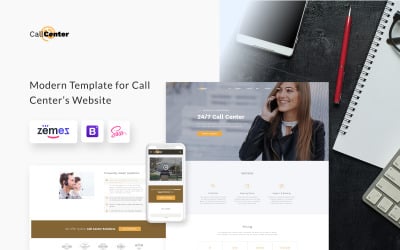
呼叫中心多页面HTML5网站模板 by ZEMEZ
 SALE
SALE
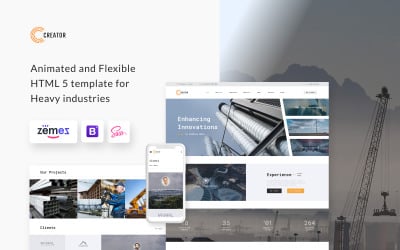
创造者-金属加工公司多页网站模板 by ZEMEZ

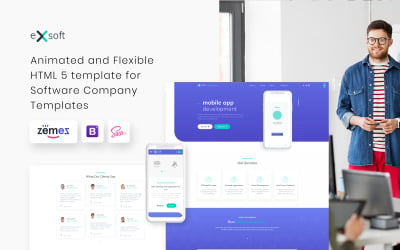
eXsoft -软件公司响应网站模板 by ZEMEZ
 SALE
SALE
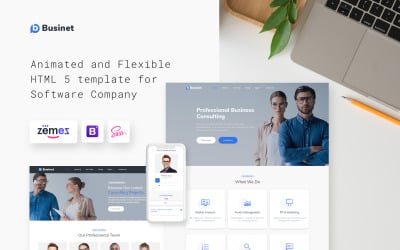
商务-咨询机构现代多页HTML5网站模板 by ZEMEZ
 SALE
SALE
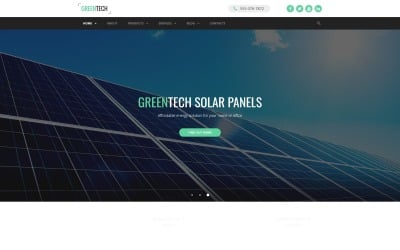
绿色科技网站模板 by ZEMEZ
 SALE
SALE
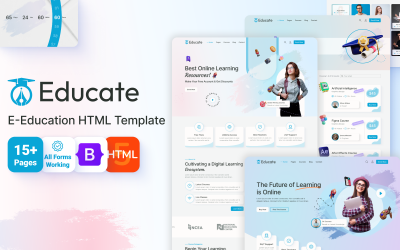
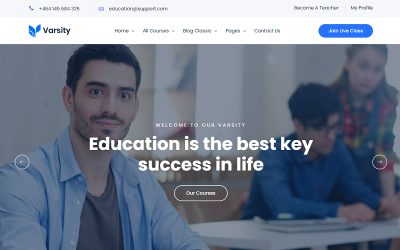
教育-在线教育 & 课程HTML网站模板 by uiparadox

密集儿童护理网站模板 by ZEMEZ
 SALE
SALE
构建构建HTML模板 by AHMED_ALI_TARIQ
 SALE
SALE
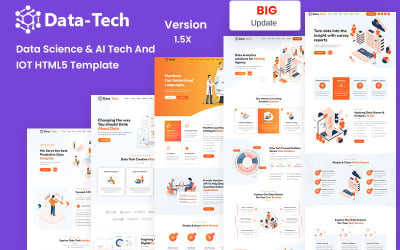
DataTech - Data Science & AI技术和物联网HTML5模板 by DreamIT

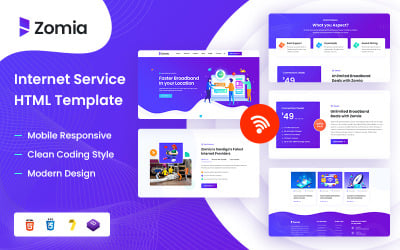
Zomia - ISP & 互联网服务HTML5模板 by DreamIT

NftPro NFT市场顶级HTML5模板 by DreamIT
 SALE
SALE
Cyber IT Solution & 业务服务HTML5模板 by DreamIT

Zomia - Saas启动的多用途HTML5模板 by DreamIT

Zomia ERP软件HTML5模板 by DreamIT

Warrior-Minimal组合 & 图库网站模板 by DreamIT

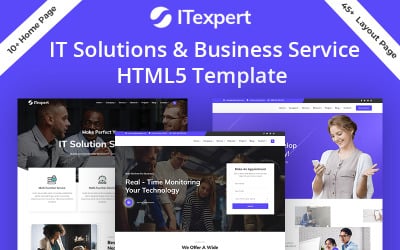
IT专家IT解决方案业务服务HTML5网站模板 by DreamIT

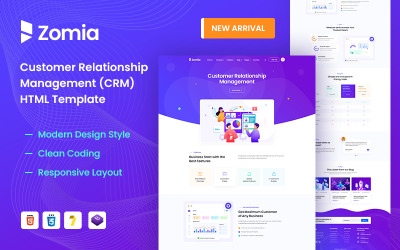
Zomia CRM & Software HTML5 Template by DreamIT

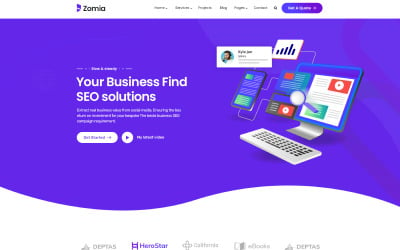
Zomia SEO营销HTML5模板 by DreamIT

Zomia数据分析HTML5模板 by DreamIT

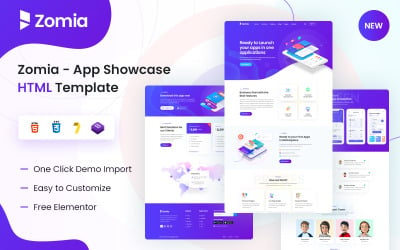
应用展示HTML5模板 by DreamIT
 SALE
SALE
大学-学校,学院,大学,LMS,和在线课程教育HTML网站模板 by MhrTheme
 SALE
SALE
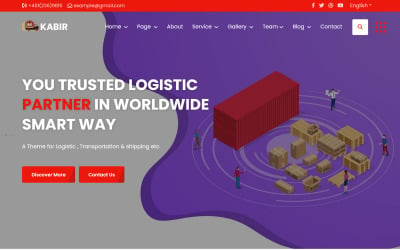
Kabir - Logistic & 搬家公司网站模板 by Theme_Family

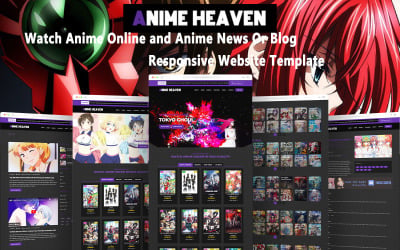
动漫天堂-观看动漫在线和动漫新闻或博客响应网站模板 by SoulKnight404
 SALE
SALE
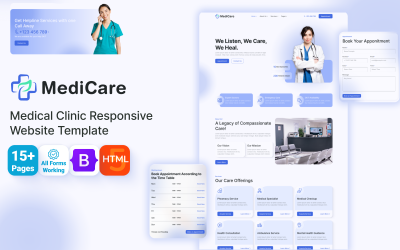
医疗保险-医院,诊断,诊所,医疗保健和医学实验室HTML网站模板 by uiparadox
5个最佳的紫色HTML5网站模板和主题2024
| Template Name | Downloads | Price |
|---|---|---|
| Cryptobit所有在一个数字货币HTML5模板 | 84 | $24 |
| 教育-在线教育 & 课程HTML网站模板 | 11 | $16 |
| 工匠-多用途现代引导5网站模板 | 39 | $31 |
| 建设公司HTML5网站模板 | 381 | $31 |
| 大学-学校,学院,大学,LMS,和在线课程教育HTML网站模板 | 43 | $26 |
最好的紫色HTML模板:迷人的诱惑和美丽,你的网站
在广阔的网页设计领域, 颜色是一种艺术工具, 能够调节情绪, weaving emotions, 创造难忘的经历. 紫色,以其神秘的魅力,象征着奢华、精致和创造力. 想象一下把神奇的紫色和错综复杂的 HTML templates -科技与美学的交响乐. 他们精心打造的互动能让访问者留下深刻印象,并留下超越潮流的印记, 展示一个独特的画布,为开发商和企业表达他们的聪明才智,同时提供无缝的客户体验. 在这里,我们将深入研究紫色HTML模板的领域, 揭示它们的好处, charm, 以及它们如何戏剧性地改变你网站的光环.
紫色HTML模板的意义
紫色布局结合了HTML编码的多功能性和紫色的迷人魅力, 从而产生视觉上令人惊叹的虚拟网站,给客户留下不可磨灭的印记. 无论你是在设计作品集, eCommerce platform, or a personal blog, 结合紫色的色调可以在你的设计中注入优雅和深度的感觉.
为什么选择紫色的HTML模板?
随着数字画布的发展,一个新的设计维度展开了. 下面是一些关键点,揭示了选择你的网站的本质背后的吸引力:
- A signature identity. 在错综复杂的互联网中,独特性至关重要. 这些格式为您的在线网站开辟了一个利基市场, 留下与众不同的印记,吸引着好奇的目光.
- Shades of adaptability. 紫色有多种深浅,从帝王般的深紫色到柔和的淡紫色. 这种灵活性可以让你根据品牌的个性来调整颜色.
- Emotional resonance. 紫色通常与想象、灵性和奢侈联系在一起. By embracing this hue, 你的虚拟平台成为情感的载体,与游客联系在一起,在他们的记忆中徘徊.
紫色HTML模板的无与伦比的功能
拥抱这些模式的力量,踏上探索这些格式的特征之旅,它们可以改变你的数字形象:
- Bootstrap框架集成. Bootstrap为您的设计提供了坚实的基础,并确保了响应性和兼容性.
- Premium Pro layout. 用一种专业和成熟的格式来提升你的在线网站的高级地位.
- Responsive brilliance. 在以移动为中心的世界里,响应性是最重要的. 这些数字主题确保您的网站在智能手机和笔记本电脑上运行和看起来完美无瑕.
- 搜索引擎友好性. 通过搜索引擎友好的编码提高搜索引擎结果的排名.
- HTML5 power. 利用最新HTML标准的功能. HTML5为您的网站提供多媒体支持和增强的功能.
紫色HTML模板的魅力优势
通过基于这些主题制作资源, 您将获得一个严重的竞争优势,并将使您的网站脱颖而出,吸引客户. 以下是这些模特的魅力:
- 增强用户体验. 如果使用周到,紫色的酊剂会增强顾客的熟悉感. 它引导顾客的注意力,方便导航.
- Visual hierarchy. 这些颜料色调的艺术性使观众的目光集中在产品亮点或关键信息等关键部分.
- Brand consistency. This color, 一旦与你的商标对齐, 确保所有接触点的一致性, 从而加强你的品牌认知度.
紫色HTML模板常见问题
为什么紫色HTML模板越来越流行?
这些模型之所以流行,是因为它们能够创造出视觉上迷人、情感上能引起共鸣的数字门户. These themes, 结合HTML弹性, 提供在网络领域中脱颖而出的独特结构.
我如何为我的网络选择正确的紫色HTML模板?
选择正确的语气取决于你的基准个性和你想在目标受众中唤起的情感. 深紫色给人毛绒的感觉,而浅紫色则让人联想到想象力. 考虑你的目标受众和你想要传达的信息.
我可以自定义紫色的HTML模板吗?
Absolutely! 这些成分可以修改,以注入您的品牌的特定色调调色板,同时保留紫色的优雅. 这种改进使你的品牌形象与紫色的视觉吸引力保持一致.
使用紫色HTML模板对SEO有什么好处吗?
网站的主题本身并不直接影响SEO. However, 一个设计良好、视觉上吸引人的网络空间可以提高客户的参与度,缩短用户在你网站上停留的时间. 这些因素间接有助于SEO.

