



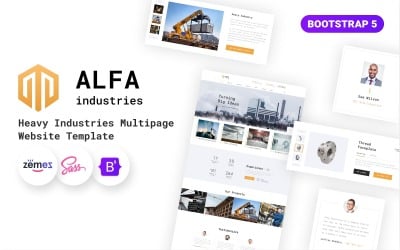
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes



Gravità - Modello HTML multiuso da GWorld


Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix




 SALE
SALE
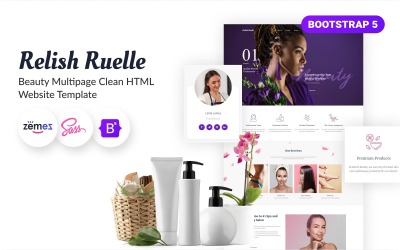
DentaFlex | Modello di sito Web HTML dentale da Devteambd






Modicate da ZEMEZ













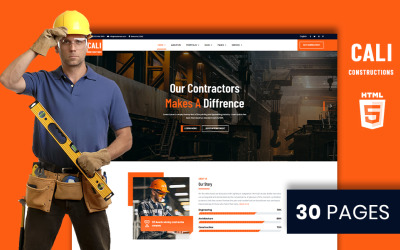
Cali Constructions | Modello di sito Web HTML5 per negozio di costruzioni e strumenti da Slidesigmathemes




Pennello affilato | Modello di sito Web di servizi di pulizia multiuso da Slidesigmathemes
I migliori modelli HTML multiuso
Per le aziende dal profilo ristretto o per quelle che non lavorano per il mercato di massa, a volte ci vuole lavoro per scegliere il giusto design del sito web. Dopotutto, ci sono pochi prodotti per migliorare i siti per questo tipo di attività. È positivo che ci siano modelli HTML multiuso. Sono adatti a chiunque perché l'aspetto di tali disegni è universale. Prova a guardare alcune demo e guarda tu stesso. Questo aspetto ti si addice di sicuro. Devi solo presentare nuovi contenuti al posto di testi e immagini dimostrativi e l'aspetto diventa immediatamente tematico. Grazie a questi prodotti, molte aziende hanno già migliorato l'aspetto delle sezioni dei loro siti web. Sii uno di loro e acquista su Templateog体育首页.
Chi è adatto per i modelli HTML multiuso
Innanzitutto, tra i nostri clienti ci sono spesso aziende di nicchia. Su Templateog体育首页 troverai diverse opzioni di layout per negozi di animali , società di costruzioni, negozi di abbigliamento online o enti di beneficenza. Tuttavia, immaginare un'ampia scelta per un istituto di ricerca radiofonica o un'azienda di sviluppo di robotica è una sfida. Fortunatamente, gli sviluppatori web si sono presi cura di tutti e hanno creato temi universali. Con semplici modifiche, ottieni l'aspetto che avevi pianificato di ottenere.
In secondo luogo, le aziende che operano in nicchie note e popolari acquisiscono spesso temi universali. Sono gli stessi negozi online, aziende IT, produttori di materiali da costruzione o agenzie di viaggio. Il fatto è che i prodotti di questa collezione si adattano rapidamente a direzioni diverse. Oppure contengono alcuni layout in varie aree di business e tu scegli la tua variante. L'importante è che il prodotto sia adatto a te dal punto di vista tecnico e abbia un design che enfatizzi i vantaggi di beni o servizi.
Caratteristiche dei modelli multiuso per il sito Web HTML
Più informazioni conosci sul prodotto che acquisti, migliore sarà la tua scelta. Dovrebbe servirti per molti mesi e forse diversi anni. Pertanto, dovresti trovare tutte le caratteristiche leggendole nella descrizione. Tra i più utili, segnaliamo i seguenti:
- Layout reattivi . Grazie a questa caratteristica, le pagine diventano il più flessibili possibile e si adattano perfettamente ad un piccolo smartphone o ad un grande laptop.
- Seo amichevole . Niente è meglio che arrivare in cima a Google il più rapidamente possibile. Questo miglioramento aiuta a entrare più rapidamente nella valutazione del motore di ricerca grazie al meta titolo e alla descrizione prescritti, alla struttura logica delle sezioni e ad altre attività implementate.
- Pagine a caricamento rapido.
- Cursori e caroselli. Di solito sono nella parte superiore della pagina e impressionano anche il cliente più esigente. Devi solo scegliere le immagini giuste per il cursore.
- Parallasse . Questa tecnica di progettazione è popolare da molto tempo e può fare miracoli con un sito obsoleto. Dopotutto, dà più novità e un aspetto alla moda.
- Fantastico menu a discesa . L'elemento è vitale per le aziende che offrono un'ampia varietà di articoli.
- Multivaluta e multilingue. Cerca questa caratteristica nella descrizione se intendi entrare nel mercato internazionale.
- Documentazione dettagliata. Le istruzioni sono utili a tutti, sia ai principianti che lavorano con il sito Web che agli amministratori avanzati. Dopotutto, con l'aiuto di manuali passo passo, effettuare le impostazioni è molto più semplice e veloce.
Troverai opzioni più preziose se leggi la descrizione del tema che ti piace. Quindi decidi quali funzionalità vuoi vedere per prime e inizia a scegliere.
Come scegliere modelli HTML multiuso
Segui queste semplici regole per trovare il vero affare per il tuo progetto:
- Innanzitutto, scegli solo l'opzione che ti è piaciuta durante la visualizzazione della demo. Se non ti piace l'aspetto alla prima visione, probabilmente non piacerà neanche al tuo potenziale pubblico.
- Leggi tutte le specifiche per scoprire i momenti tecnici.
- Ricorda che la combinazione di colori è personalizzabile dopo l'installazione.
- Prestare attenzione alla posizione delle informazioni nelle sezioni. Ti va tutto bene?
- Ricorda, al posto delle immagini e dei testi nella demo saranno tuoi, influenzando l'aspetto.
Ti consigliamo inoltre di visitare la nostra sezione di vendita , dove ottieni grafica aggiuntiva, contenuti video e altro ancora.
Domande frequenti sui modelli HTML multiuso
I temi possono essere modificati?
Sì, puoi cambiare molto del design. Questo punto si applica a colori, caratteri, posizione dei blocchi nelle sezioni e molto altro.
Come impostare modelli HTML multiuso?
Si prega di mettersi in contatto con noi per il servizio di installazione e configurazione se non si sono mai configurati tali prodotti. Oppure usa le istruzioni dello sviluppatore web e prova a configurare tu stesso le impostazioni.
Come scaricare un tema per un sito web?
Subito dopo il pagamento, Templateog体育首页 lo invierà alla tua email. Quindi, ci sarà un file di prodotto. Fare clic su di esso e selezionare Salva. È tutto; è possibile procedere con l'installazione.
Esiste il supporto per modelli HTML multiuso?
Sì, tutti gli acquirenti possono utilizzare questo servizio. Lo sviluppatore web fornisce il servizio.
